1. はじめに
ブログ記事やドキュメントに図やダイアグラムを追加することで、内容をより分かりやすく伝えることができます。本記事では、テキストベースで簡単に図を作成できるMermaid.jsの紹介と、WordPressでの使用方法、そして使用時に遭遇する可能性のある問題とその解決策について解説します。
2. Mermaid.jsで簡単に図を作成する方法
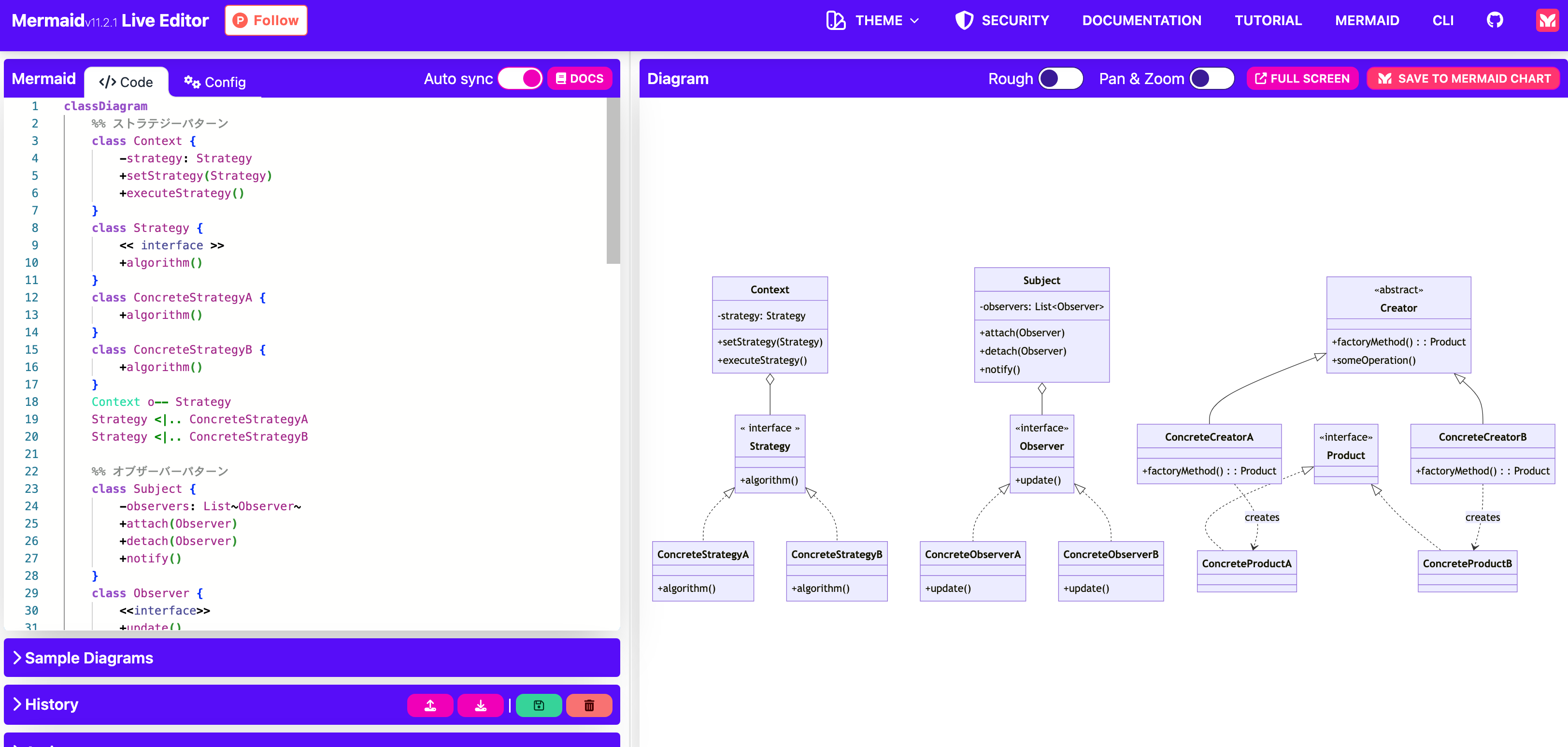
Mermaid.jsは、テキストとコードを使用して図やダイアグラムを作成するためのJavaScriptベースのライブラリです。以下のような特徴があります:
- シンプルな構文: マークダウンに似た直感的な構文を使用
- 多様な図の作成: フローチャート、シーケンス図、ガントチャート、クラス図など、様々な種類の図を作成可能
- 動的生成: コードから動的に図を生成するため、更新や修正が容易
- レスポンシブ: 様々な画面サイズに対応 例えば、以下のようなコードで簡単にフローチャートを作成できます:
graph TD
A[開始] --> B{条件分岐}
B -->|Yes| C[処理1]
B -->|No| D[処理2]
C --> E[終了]
D --> E
graph TD
A[開始] --> B{条件分岐}
B -->|Yes| C[処理1]
B -->|No| D[処理2]
C --> E[終了]
D --> E
3. WordPressでMermaid.jsを使って図を挿入する設定方法
WordPressでMermaid.jsを使用するには、主に以下の2つの方法があります。それぞれの方法にはメリットがあり、どちらを選ぶかは好みに応じて選んでください。
3.1. プラグインを使用する方法
- WordPress管理画面から「プラグイン」→「新規追加」を選択
- 検索欄に「Mermaid」と入力
- 「Mermaid Diagrams」などの適切なプラグインを見つけてインストールし、有効化
この方法は簡単で、特別な知識がなくてもMermaid.jsをすぐに利用することができます。
3.2. 手動でスクリプトを追加する方法
プラグインを使わずに自分でスクリプトを追加したい場合は、以下の手順で行います。
- WordPress管理画面から「外観」→「テーマエディタ」を選択
functions.phpファイルを開く- 以下のコードを追加:
function enqueue_mermaid_script() {
wp_enqueue_script('mermaid', 'https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js', array(), null, true);
wp_add_inline_script('mermaid', 'mermaid.initialize({startOnLoad:true});');
}
add_action('wp_enqueue_scripts', 'enqueue_mermaid_script');- 変更を保存
この方法はカスタマイズ性が高く、必要に応じてスクリプトの設定を変更することができます。
4. Mermaid.jsを使用する際のTips
WordPressでMermaid.jsを使用して図を表示する際に遭遇する可能性のある2つの問題とその解決方法について解説します。
4.1. 問題点1: 特殊文字のエスケープ
問題の説明
Mermaid.jsでは、UMLクラス図などで <<interface>> のような記述がよく使われます。しかし、WordPressの投稿エディタでこれをそのまま入力すると、HTMLタグとして解釈されてしまい、正しく表示されません。
解決方法
この問題を解決するには、特殊文字をHTMLエンティティにエスケープする必要があります。具体的には、以下のように置き換えます:
<を<に>を>に
例えば、<<interface>> は <<interface>> と記述します。
classDiagram
class Shape {
<<interface>>
+draw() void
}
このように記述することで、Mermaid.jsが正しく解釈し、図に <<interface>> と表示されます。
classDiagram
class Shape {
<<interface>>
+draw() void
}
4.2. 問題点2: メンバーのないクラスの記述
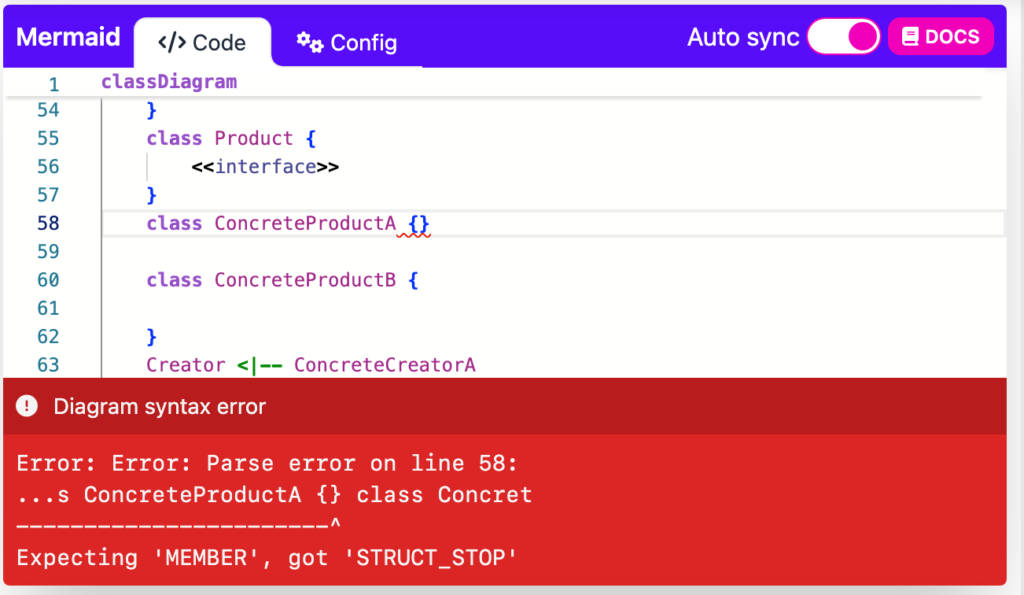
問題の説明
Mermaid.jsでクラス図を作成する際、メンバーのないクラスを記述すると、特定の条件下で「Syntax error」と表示されることがあります。例えば、以下のような記述です:

class ConcreteProductA {}この記述がWordPressのエディタで自動的にエスケープされると、Mermaid.jsがエラーを出す可能性があります。
classDiagram
class ConcreteProductA {}
解決方法
この問題を回避するには、空のクラス定義に半角スペースを1つ挿入します:
class ConcreteProductA { }
classDiagram
class ConcreteProductA { }
見た目を整えるために改行して半角スペースを入れる方法でも良いです:
class ConcreteProductA {
}これらの方法を使うことで、「Syntax error」を回避し、正しく図を表示することができます。
まとめ
Mermaid.jsは、テキストベースで簡単に図やダイアグラムを作成できる強力なツールです。WordPressと組み合わせることで、ブログ記事やドキュメントに動的な図を簡単に追加することができます。
WordPressでMermaid.jsを使用する際には、以下の点に注意しましょう:
- 適切なプラグインを使用するか、手動でスクリプトを追加してMermaid.jsを設定する
- 特殊文字(<>)はHTMLエンティティにエスケープする
- メンバーのないクラスの記述には、波括弧内にスペースや改行を入れる
これらの小さなTipsを覚えておくことで、WordPressとMermaid.jsの組み合わせをよりスムーズに使いこなすことができます。図やダイアグラムを使って、より分かりやすく魅力的な記事を作成しましょう。




コメント
[…] WordPressでMermaid.jsを使用する方法とTips – ITQ Laboratory, 5月 31, 2025にアクセス、 https://lab.itq.co.jp/wordpress-mermaid-js-tips/ […]